
What is a Wireframe? the Ultimate Guide to Wireframe Design - Justinmind
By Rebeka Costa on justinmind.com
More about this content:
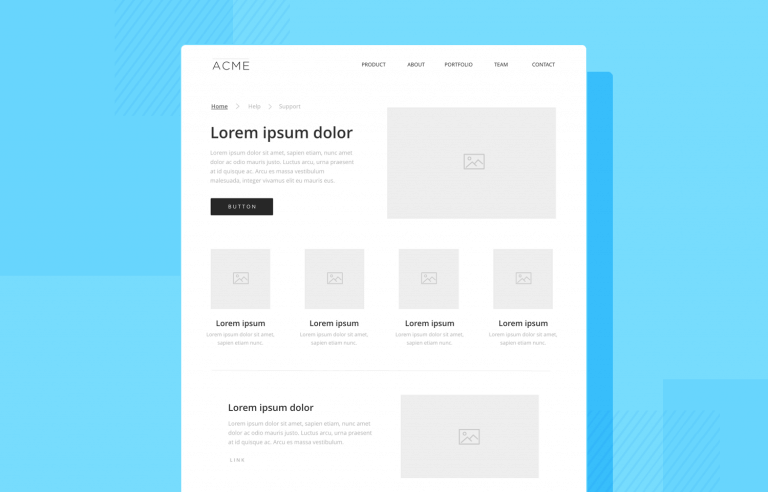
Wireframes are a common topic of debate in the UX design community. They're meant to be ridiculously simple, but there's still a lot of factors to consider when making one. Low-fidelity wireframes are all about layout, navigation, and information architecture (IA). High Fidelity Prototyping to refine the design: in the agile way, you work towards high-fidelity by taking small steps. Wireframes have the power to improve communication in the design team, by giving the team something tangible to discuss. They can help designers focus on the more functional aspect of the design before moving on to the finer details.
Explore below learning paths to discover the previous and next steps for understanding this concept.
Ruth Holler
Mastering UI design
Curated From:
Ruth Holler
Product management fundamental
Curated From:
Albert Bertelsen
Adobe Illustrator Essential
Curated From:
